🏢 Company
🔗 Website
🏭 Industry
📅 Timeline
🖥️ Platform
🧍♂️ My Role
🛠️ Tools
✨ Activities
CAVU
Aviation
December 2023 → February 2024
Desktop
UX Designer
Figma, Miro, FigJam, Confluence
Product Discovery, Discovery Workshop, Sketches, Wireframes, Prototyping, User Testing
In today’s fiercely competitive travel landscape, airports are under immense pressure to innovate. Passengers have more choices than ever before, and a seamless, efficient travel experience is no longer a luxury, but a fundamental expectation.
Introduction
Manchester Airports Group (MAG) is a leading airport operator in the United Kingdom, managing over 80 million passengers annually across its three main airports: Manchester Airport, Stansted Airport, and East Midlands Airport. This vast reach positions MAG to significantly influence the travel experience for a substantial portion of air travellers in the UK. Recognising the growing demand for convenient pre-purchase options, MAG strives to offer passengers a seamless and enjoyable travel journey. A key element in achieving this goal is providing user-friendly solutions for purchasing essential travel products and services, including bundled offerings.
CAVU, a subsidiary of MAG, is a prominent provider of e-commerce solutions specifically tailored to the travel industry. Their flagship product, propel, empowers businesses like MAG to manage and optimise their online product offerings, including dynamic and attractive travel bundles.
This project focused on modernising the existing “Bundles” feature used by millions of passengers across MAG’s three airports. The goal was to transition from the legacy MAGRes platform to propel, offering a state-of-the-art solution for creating and managing travel bundles.
This shift not only benefits MAG by streamlining their operations and enhancing the passenger experience, but also positions CAVU’s propel platform as a modern and effective solution for airports worldwide seeking to improve their travel bundle offerings.
Problem Statement
The original “Bundles” feature resided on the MAGRes platform, an outdated system hindering progress:
- Limited functionality: MAGRes lacked the flexibility to create dynamic and attractive bundle offers with various product combinations and discounts.
- Scalability concerns: MAGRes struggled to handle the growing demand for bundles, hindering performance and scalability.
Integration challenges: Integrating the MAGRes “Bundles” feature with other crucial systems (e.g., cross-sell) proved difficult, impeding a seamless user experience.
Benefits of Moving to propel:
By transitioning to propel, the “Bundles” feature on the Manchester Airport website benefits from:
- Enhanced functionality: propel empowers creation of dynamic bundles with flexible product combinations and targeted discounts, catering to diverse customer needs.
- Improved scalability: propel’s modern architecture ensures seamless handling of increased demand and facilitates future growth.
- Streamlined integration: propel integrates effortlessly with other systems, like the “cross-sell” function, guaranteeing a smooth and unified user experience.
Moving the “Bundles” feature to propel paves the way for a more modern, user-friendly, and scalable solution, ultimately benefiting both MAG and its customers
Team
UX Lead: Madalin Chirila (UX Designer) – Responsible for the overall user experience design, including research, ideation, prototyping, user testing, and collaboration with stakeholders.
Senior Product Owner: Brent S. (CAVU) – Collaborated closely with the UX designer, defining project goals, prioritising features, and ensuring alignment with business objectives.
Stakeholders:
- Product Team: Collaborated on defining functionalities and ensuring the solution aligns with broader product strategy.
- E-commerce Team: Provided insights into user needs and current challenges related to bundle offerings.
- Revenue Team: Contributed to discussions regarding pricing strategies and potential impact on revenue.
- UX Team: Provided feedback on design concepts and usability throughout the process.
- CAVU Development Team: Responsible for translating the design into a functional solution within the propel platform
The Design Process
This project adopted a collaborative design approach informed by user-centred principles and iterative cycles, mirroring the Design Thinking framework.
Understanding User Needs: Stakeholder workshops and discussions facilitated understanding user needs and pain points surrounding the existing “Bundles” feature.
User Research Plan: To further delve into user needs, a comprehensive research plan was established. This plan outlined:
- Research methods: The types of research to be conducted (e.g., surveys, interviews, usability testing)
- Stakeholder identification: Key stakeholders involved in the research process.
- Timeline: The duration of the project.
- Research questions: Specific questions aimed at uncovering user needs and challenges.
- Baseline information: Existing data or knowledge about user behaviour.
- Expected outcomes: The anticipated information to be gathered through research.
Iterative Design & Refinement: The design team went through several design iterations, incorporating stakeholder feedback and user testing results, to refine the solution.
Collaboration & User Focus: Throughout the process, stakeholders from various departments participated, contributing diverse perspectives, while the ultimate goal remained centred on improving the user experience.
User Testing: Lastly, to assess the solution’s usability and effectiveness in managing bundles, user testing was conducted with relevant stakeholders directly involved in “Bundles” creation through the legacy MAGRes platform. Participants interacted with the prototype and provided valuable feedback on its functionality.
Empathise
This phase involved gathering insights to understand the needs of both users and stakeholders. This included:
Stakeholder Workshops: We held collaborative sessions with senior stakeholders in e-commerce, product, revenue, and UX teams to explore current challenges and pain points related to Bundles, as well as broader travel extra offerings such as Cross-sell, Post-sell, and others.

Data Analysis: Existing transaction data and user behaviour patterns were analysed to understand user preferences and identify potential areas for improvement.
Stakeholder Q&A Sessions: Clarified key requirements and limitations, such as individual item discounts and cancellation/amendment rules.
Benchmarking: Researching best practices in dynamic bundle offerings provided inspiration for the redesign.
This comprehensive approach ensured that the design process was grounded in a deep understanding of the current state and user needs.
Define
Building upon the insights gathered, the team collaborated to define the project goals and scope. This involved:
Prioritising features: Using a MoSCoW (Must-Have, Should-Have, Could-Have, Won’t-Have) plan, the team prioritised functionalities based on user needs and business impact. This ensured that the initial focus remained on essential features while acknowledging potential future enhancements.

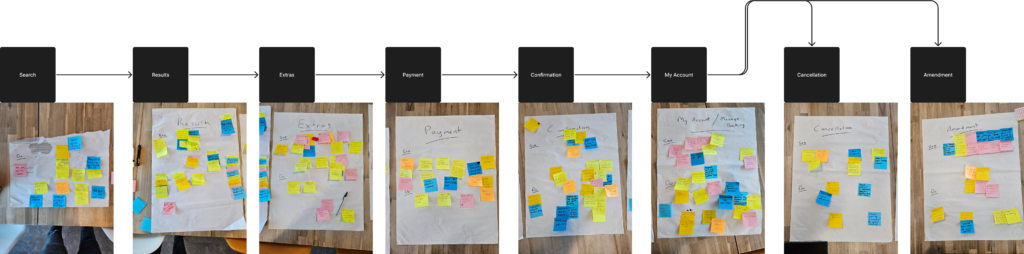
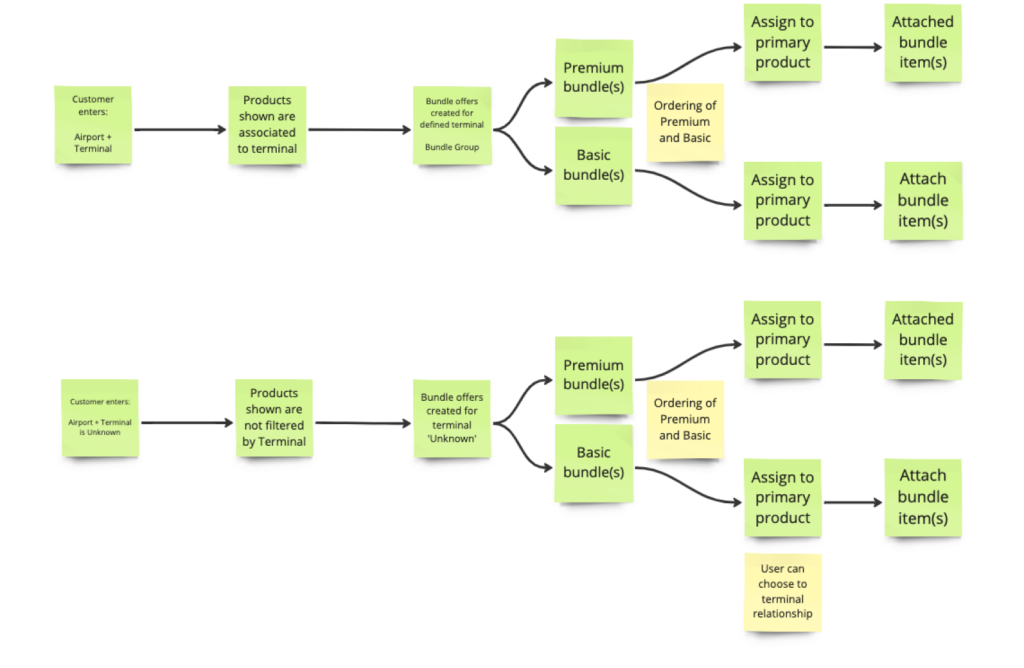
Creating user scenarios: Mapping out different user journeys when interacting with the “Bundles” feature facilitated identifying key touch points and potential challenges.


This phase established a clear roadmap for the redesign, ensuring everyone involved was aligned on the project’s objectives and prioritised functionalities.
Iterations
This phase was highly iterative, involving continuous improvement and constant collaboration.
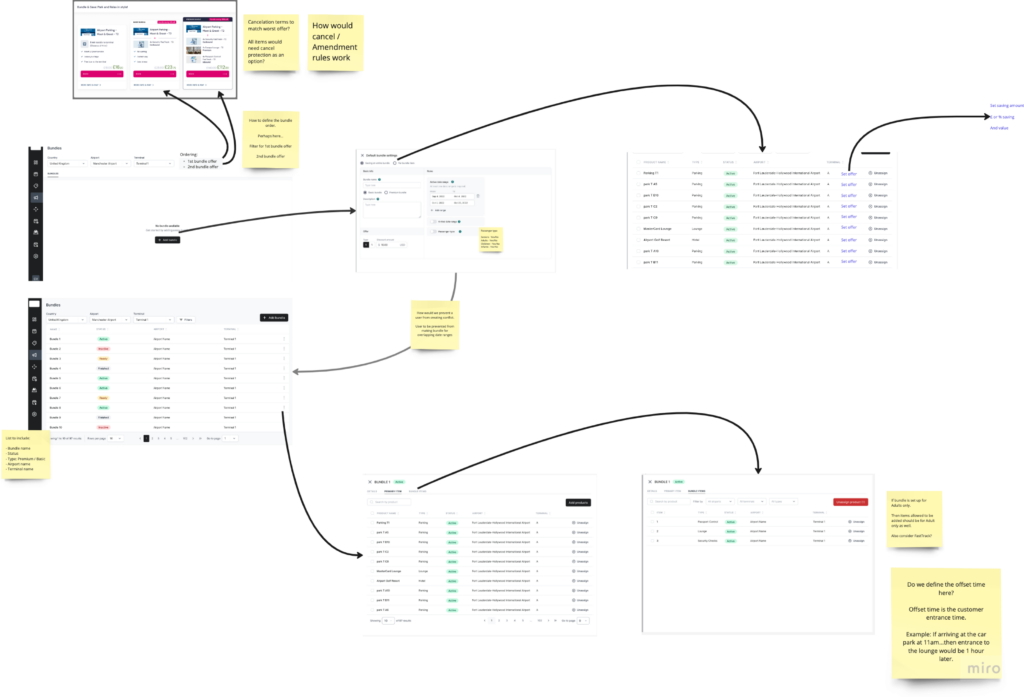
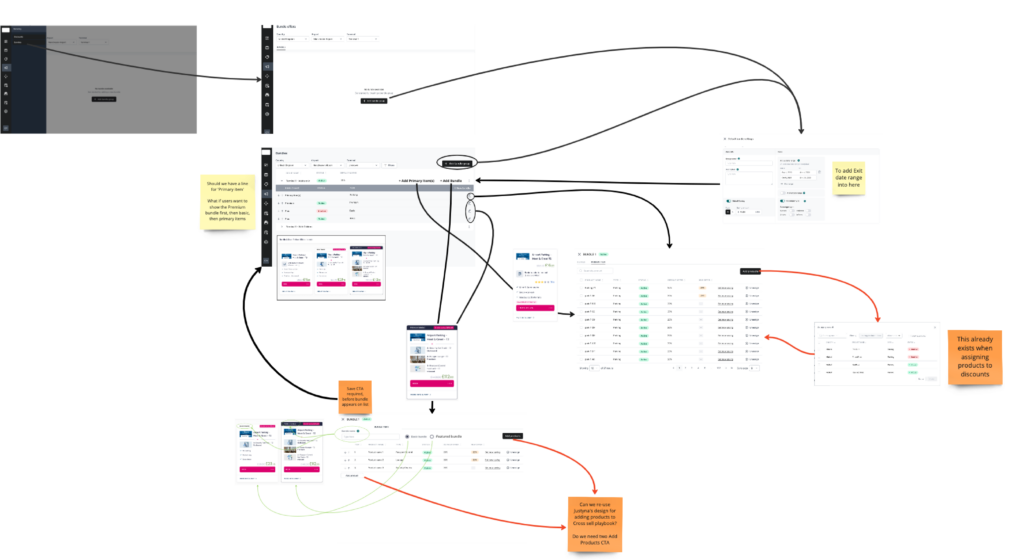
Multiple rounds of iteration: I worked closely with the product owner, exchanging ideas through Miro and FigJam boards and challenging each other’s designs to continually improve user experience and functionality. This iterative approach allowed for continuous refinement based on diverse perspectives.
Leveraging propel’s Design System:
This project significantly benefited from the established design system within the propel platform. The system provided a comprehensive library of pre-built components, specifically for the backend.
This streamlined approach offered several advantages:
- Efficiency: The readily available components eliminated the need to design each element from scratch, saving significant time and resources.
- Consistency: Utilizing the design system ensured a uniform visual language across the entire “Bundles” feature, enhancing user experience by fostering familiarity and reducing cognitive load.
- Scalability: The pre-built components were designed to be adaptable, allowing for easy customization to fit the specific needs of the “Bundles” functionality.
- Maintainability: As the design system is a central source of truth for UI elements, future updates and maintenance become more efficient.
By effectively leveraging propel’s design system, we were able to:
- Focus on the core functionalities: The pre-built components freed up valuable time to concentrate on designing the unique aspects of the “Bundles” feature, such as the product selection interface and user interaction flow.
- Maintain brand alignment: The design system ensured the “Bundles” feature adhered to MAG’s overall brand identity, fostering a cohesive user experience across all touchpoints.



Weekly stand-up meetings: Regular meetings with UX colleagues and data analysts provided feedback, ensured alignment with project goals, and facilitated knowledge sharing within the broader team. This collaborative environment fostered a sense of collective ownership and ensured everyone was on the right track.
Through this iterative process, the team continuously refined the design, ensuring it met both user needs and business objectives.
Final Design
The final design prioritised creating a user-friendly and efficient backend experience for “partners” (propel clients) like MAG when managing and creating bundles.
The dashboard prioritised a clear and intuitive interface for easy navigation. Key functionalities were strategically placed to minimise cognitive load and ensure a smooth workflow. Partners could swiftly create dynamic bundles with flexibility, accommodating diverse product combinations and discount structures. The system allowed them to define the lead product, select ancillary items, and set individual or total discounts for the entire bundle within a streamlined process. Seamless integration with other relevant systems, like the “cross-sell” function, ensured efficient data flow and eliminated the need for manual data entry, contributing to an overall streamlined experience.
Clear information and visibility were central design principles. The dashboard presented essential details such as bundle details, pricing, availability windows (including booking and arrival dates), and the sales channels where the bundle would be offered. This transparency empowered partners to make informed decisions while managing bundles.
These design elements, tailored for the backend experience, empower partners like MAG to create attractive and effective bundle offerings, ultimately contributing to a more engaging and rewarding experience for their customers.
Refining the Solution Through Collaboration:
To ensure the design effectively addressed user needs and aligned with business objectives, the solution went through an iterative process involving various stakeholders. The prototype was presented and discussed in three dedicated stakeholder meetings:
- Senior Stakeholders: This initial presentation provided high-level overviews and ensured strategic alignment with MAG’s goals.
- Departmental Stakeholders: Subsequent meetings delved deeper into the design, incorporating feedback from teams like e-commerce and product to refine functionalities specific to their areas.
- Development Team: A final presentation to a group of over 10 developers facilitated discussions on technical feasibility and ensured a smooth handoff for implementation.
Additionally, the design underwent peer review within the UX team. This collaborative approach provided valuable insights from colleagues, allowing for further refinement and ensuring the final solution met the highest design standards.




Prototype
Explore the final design in more detail through the prototype view:
User Testing
As soon as the prototype was finalised, I conducted individual, moderated user testing sessions with 6 personnel directly involved in managing bundles through the legacy MAGRes platform. These participants represented various departments to ensure a well-rounded perspective.
Methodology:
- Individual sessions: Each participant received focused attention and the ability to freely express their thoughts.
- Moderated sessions: I guided participants through a predefined set of tasks mirroring real-world bundle management workflows.
- Think-aloud protocol: Participants were encouraged to verbalize their thought processes while interacting with the prototype, providing valuable insights into their decision-making.
Evaluation Criteria:
The testing focused on assessing the prototype’s:
- Ease of Use: The average task completion time of approximately five minutes indicated a user-friendly design.
- Clarity of Functionalities: Positive feedback was received regarding the intuitiveness of elements like the icons for adding/removing bundle items (e.g., “The flow was straightforward and easy to understand”).
- Efficiency compared to legacy system: While the core workflow mirrored the legacy system for familiarity, participants suggested improvements to the layout of the “bundle properties” section for enhanced clarity.
Key Findings:
- The user testing confirmed the prototype’s general usability.
- Specific areas for improvement were identified, such as refining the layout for better clarity in the “bundle properties” section.
- Familiarity with the underlying platform (MAGRes) aided the participants’ experience.
Tools:
- Figma (prototyping tool)
- Microsoft Teams (communication platform)”
Developer Handover
Following a productive collaborative meeting with over 10 developers, where we discussed technical feasibility, the design assets were efficiently handed over to ensure a smooth development process.
Streamlined Handover Process:
- Figma File Structure: The Figma file was meticulously organised, adhering to best practices for design handoff. This included:
- Clear naming conventions for layers and groups.
- Utilisation of design libraries and components for consistency.
- Detailed annotations directly on the design elements, providing crucial information for developers.
- Interactive Prototype: A high-fidelity, interactive prototype was provided within the Figma file. This allowed developers to experience the user flow firsthand and gain a deeper understanding of the intended user experience.
- Style Guide Reference: A reference to the existing design system style guide was included, ensuring developers have access to the established colour palettes, typography, and UI component specifications.
Effective Communication:
My background and understanding of coding principles proved to be a valuable asset throughout the project.
- Clear Communication: This knowledge facilitated clear and concise communication with the development team.
- Shared Understanding: It enabled me to effectively explain design decisions, potential limitations, and complexities involved in the implementation process.
This collaborative approach fostered a seamless handover and ensured the developers possessed the necessary information to translate the design vision into a functional product.
Impact
This project holds significant promise for both MAG and CAVU, focusing on the backend experience (and not only) for managing bundles.
Enhanced Efficiency for MAG: The redesigned backend dashboard simplifies and streamlines the bundle creation process for MAG. The intuitive interface and clear workflows reduce time spent managing bundles, allowing MAG to focus on strategic initiatives and optimise their offering. Additionally, the elimination of manual data entry through system integration further boosts efficiency.
Flexibility and Control: MAG gains greater flexibility in crafting dynamic bundle offerings. They can now create bundles with diverse product combinations and tailored discount structures, catering to a wider range of customer preferences and needs. This level of control empowers them to experiment and identify the most effective bundle strategies, potentially leading to increased sales and customer satisfaction.
Competitive Advantage and New Business Opportunities: CAVU, through propel, presents a modern and user-friendly solution to potential clients. This case study serves as a powerful showcase, demonstrating the platform’s capabilities and the positive impact it can have on client operations. The success of the project with MAG can pave the way for CAVU to attract new clients seeking to modernise their bundle creation processes and capitalise on the growing demand for dynamic travel product offerings.
While the redesigned backend is not yet live, the anticipated impact is clear. It empowers MAG with a user-friendly tool for efficient bundle management, provides flexibility for crafting compelling offers, and positions CAVU as a leader in offering modern solutions to the travel industry. This project sets the stage for a win-win situation, benefiting both MAG and CAVU in achieving their respective goals.
Lessons Learned
This project provided valuable insights and learning opportunities throughout the design process. Here are some key takeaways:
- User-centred design is crucial: Understanding user needs and pain points through research and testing (e.g., stakeholder workshops, user testing) is fundamental for creating an effective solution. This project emphasised the importance of continuously gathering feedback and iterating on the design based on user input.
- Collaboration is key: Effective communication and collaboration between various stakeholders (e.g., product owner, UX team, development team) are essential for project success. Regular meetings and information sharing ensured everyone was aligned on the project goals and contributed their expertise.
- Prioritisation is essential: Using a framework like MoSCoW (Must-Have, Should-Have, Could-Have, Won’t-Have) helped prioritise functionalities based on user needs and business impact. This ensured the initial focus remained on essential features while acknowledging potential future enhancements.
- Testing informs design decisions: User testing with real users provided valuable insights into the usability and effectiveness of the prototype. Identifying areas for improvement allowed for targeted refinements before final development.
- Legacy system familiarity can be an advantage: While the new design aimed for a modern interface, leveraging the familiarity of the core workflow from the legacy system (MAGRes) eased the transition for users. This highlights the importance of striking a balance between innovation and maintaining a certain level of familiarity to minimise user disruption.
By incorporating these lessons learned, future projects can benefit from:
- A stronger foundation in user-centred design principles.
- Fostering a collaborative environment for effective communication and shared ownership.
- Implementing prioritisation frameworks for efficient resource allocation.
- Conducting user testing throughout the design process to ensure usability.
- Balancing innovation with user familiarity for a smoother transition.
- Addressing the needs of both user-facing and backend experiences.